Optimizing Peet’s Coffee Menu
OPTIMIZING PEET’S COFFEE MENU
Taxonomist | January - March 2021
This project was completed in Winter 2021 as an assignment from the University of Washington Organization of Information Resources course. As a team of three taxonomists, we prepared a taxonomy, ontology, schema, and knowledge graph for the redesign of the Peet’s Coffee menu..
Contributors include Nina Slaznik, Sahana Bhat, and Kari Simonsen.
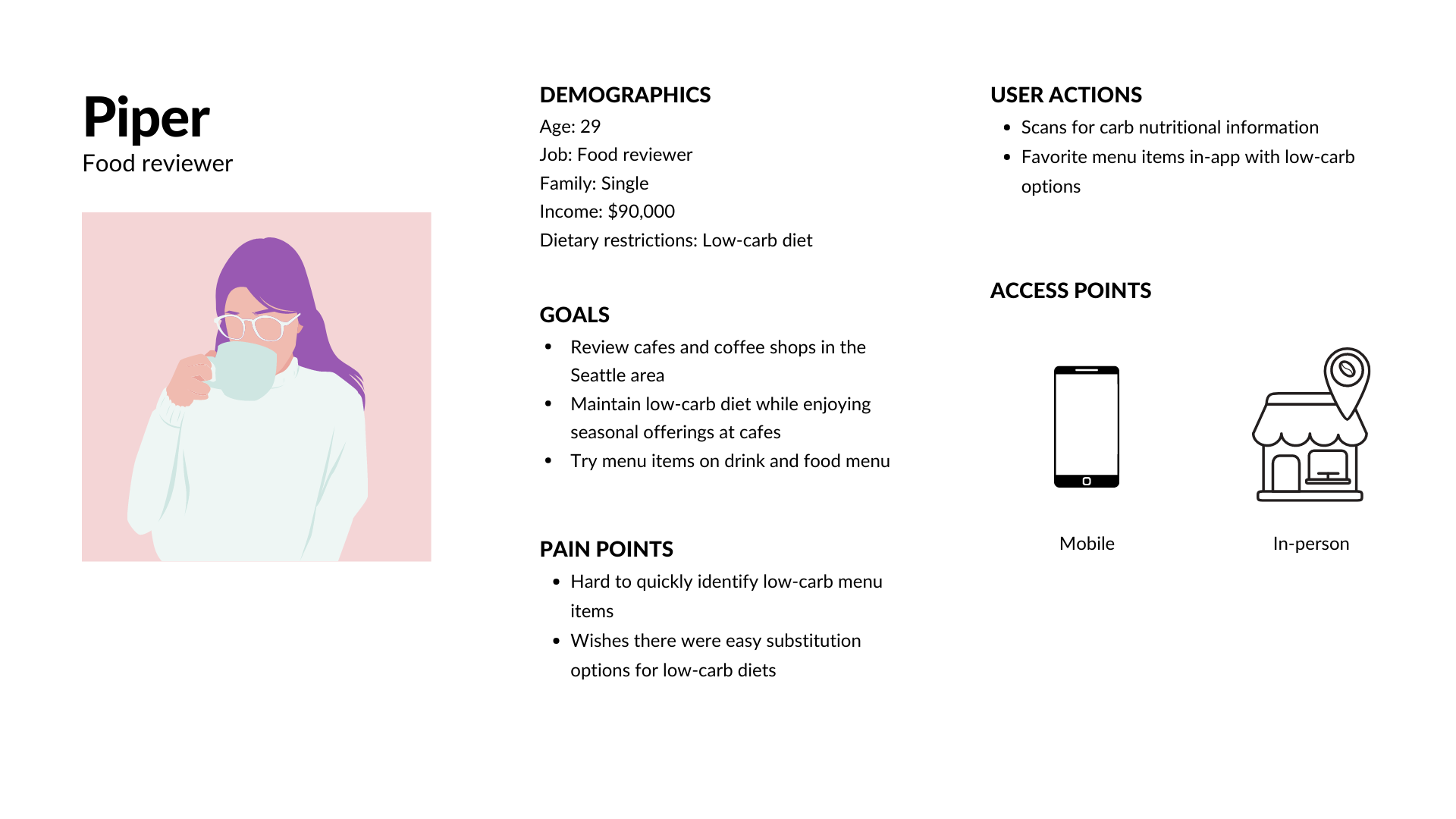
Information Personas
Based on the different diet types we researched, our team developed a food reviewer persona who wanted to maintain a low-carb diet. As they are interested in trying all kinds of cafe menu items, our persona wanted to easily identify new and seasonal menu items that also fit into their low-carb lifestyle.
Taxonomy
We built a basic three-level tagging taxonomy for Peet’s Coffee, specifically optimized to address different dietary needs. Based off our user research, we determined that low-carb users would be interested in easily filtering for low-carb menu options, carbohydrate numbers in the nutritional information, as well as ingredients. Our taxonomy top concepts were designed to address those needs: Diet Type, Drinks, Drink Size, Food, Ingredients, Meal Type, Nutritional Information, Order Type, Seasonal Menu Type, Serving Styles.
Corpus Analysis
To make our taxonomy as robust as possible, we pulled data from Peet’s website, other cafe sites, and low-carb diet health sites through the corpus analysis tool in PoolParty. We generated over 300 terms for our taxonomy. In the future, we would hope to continue to expand on and update our taxonomy terms.
Ontology
We built out classes, relations, and attributes through the ontology building tool in PoolParty. With over 40 relations and 30 attributes, our ontology provided a starting point for building out connections and relations between our taxonomy topics. We wanted to create easy relations for not only recommending menu items, but also for identifying low-carb ingredients, and specifically linking low-carb items to the low-carb diet type. From our ontology, we developed a related schema and generated a knowledge graph demonstrating some of the relations we thought would be important for our user.
Knowledge Graph
Impact & Conclusion
Some of the impacts of our taxonomy include enhanced semantic search, the option to filter by diet type, and improved metadata for all drink and food items in the menu. We wanted to make as many pathways as possible for our user to access diet-specific foods and beverages, so we created relationships and attributes such as canBeCosumedBy and isLowCarbFriendly.
Due to the time limits of this project, we did not have time to perform any user testing. In the future, we hope to test our taxonomy with users through a card sort. We also propose a data governance plan for the updating and future use and reuse of this PoolParty taxonomy. The taxonomy is stored in RDF file format to be editable and transferrable in the future. In order to maintain the taxonomy, we recommend taking the following actions:
Quarterly meetings between departments to take feedback on the taxonomy and any recommended added terms or relations
User feedback via website forms and mobile app review questionnaires
Website analytics to see which terms are being used and are not
With these actions, the team will return to the taxonomy and make by removing unused terms, updating terms to be more relevant, and making edits based off user feedback and company use feedback.